Cada día, millones de usuarios acceden a internet desde diferentes dispositivos, siendo los dispositivos móviles (smartphones y tablets) los principales;
Por ello la importancia de diseñar un sitio web pensado en las diferentes pantallas en donde se va a consultar, ya que es primordial para ofrecer una experiencia satisfactoria en la navegación de todos los usuarios.
Desde hace algunos años, el principal buscador “Google” actualizó su algoritmo de búsqueda dando mayor prioridad a los sitios optimizados para smartphones, es decir que tendrán una mayor oportunidad de salir en los resultados de dicho buscador, mientras los que no tengan esta optimización perderán relevancia.
¿No sabes si tu sitio web cumple con estos estándares? Puedes revisarlo directamente desde la herramienta de google: Mobile Friendly
Ahora bien, entendiendo la importancia del diseño en la experiencia de usuario, podemos adentrarnos en las diferencias y recomendaciones de los diseños responsivos y adaptativos ¿cuál debo elegir?.
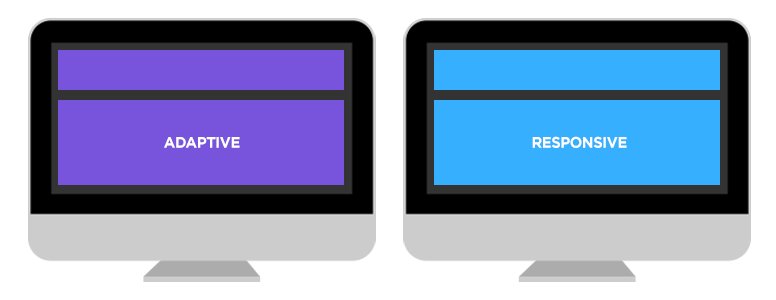
RWD Responsive web design o diseño responsivo
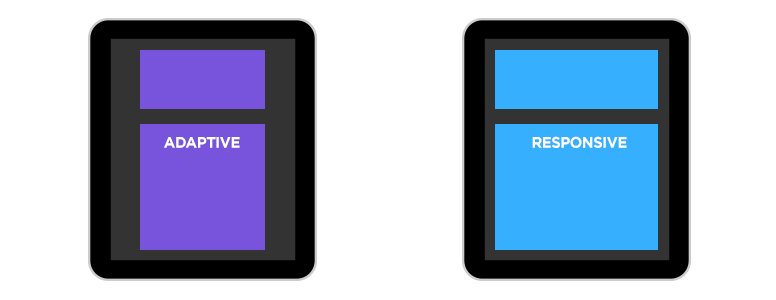
El término responsive hace referencia al tipo de diseño en donde la estructura (layout) es una sola y esta se adapta a los diferentes tamaños de pantallas, esto lo logra por medio de los media queries (CSS) y cuadrículas fluidas que se manejan por medio de porcentajes y no tamaños prefijados (pixeles).
La estructura responsiva es una de las más populares dentro del diseño web ya que el hecho de mantener un mismo código base para dispositivos móviles y ordenadores da como resultado un código más limpio y ordenado.

Autor gif: https://tenor.com/es/usuarios/webbygiants
AWD Adaptive web design o diseño adaptativo
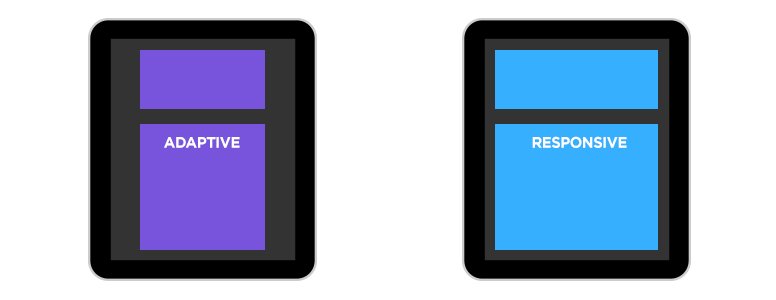
De la misma manera que el diseño responsivo, el adaptativo se ajustará a los diferentes tamaños de pantalla, sólo que lo hace de una manera distinta.
En el diseño adaptativo (adaptive) se crean puntos fijos (breakpoints), estos se utilizan para fijar el límite en píxeles entre los dispositivos, ya sea móvil – tablet – escritorio. Estos breakpoints ayudan a planificar y adaptar el diseño web a cada dispositivo y sus dimensiones; normalmente se hacen sobre los formatos estándar más utilizados (320px, 480px, 760px, 960px, 1200px, y 1600px).

Referencia gif: blog.invervemarketing.com
En este tipo de diseño, los diseñadores web deben adaptar cada diseño de pantalla a cada formato (breakpoint). De esta manera cuando el usuario ingresa al sitio web, este detecta desde qué tamaño de pantalla está navegando y muestra el layout determinado para este.

Ventaja: Al detectar desde qué tipo de dispositivo se está ingresando al website, este puede mostrar imágenes de alta resolución si es un dispositivo pantalla retina o imágenes de baja calidad para pantallas de definición estándar, mejorando el tiempo de carga y experiencia de usuario.

Desventaja: La construcción de estas propiedades suele ser más costosa ya que requiere varias versiones para cada pantalla, además que mantener y actualizar estos diseños puede llevar más tiempo.
Nuestra recomendación para elegir que tipo de diseño debes utilizar en tu sitio:
El web responsive casi siempre es la opción más segura, funciona independientemente de los nuevos tamaños de pantallas que surjan. Considera esta opción si tu sitio web tiene o tendrá bastante contenido, tiempo limitado para el desarrollo, no necesitas algo tan específico.
Por el contrario, si cuentas con poco contenido y/o secciones fijas, tienes el tiempo y meticulosidad de hacer algo artesanal y tu expectativa es bastante alta, entonces el diseño adaptativo puede ser una gran opción.
¿Aún tienes dudas? escríbenos, nosotros podemos ayudarte a tomar una mejor decisión, según tus necesidades.